哈囉~來觀看的大大各位好啊!
好久沒有發文了~馬上就要畢業離校了
所以有點忙碌@@~~
由於畢業需要做GUI介面來交接......只好對我的python做GUI
因此記錄一下如何建立Python GUI!
廢話止步,直接進入正題吧!
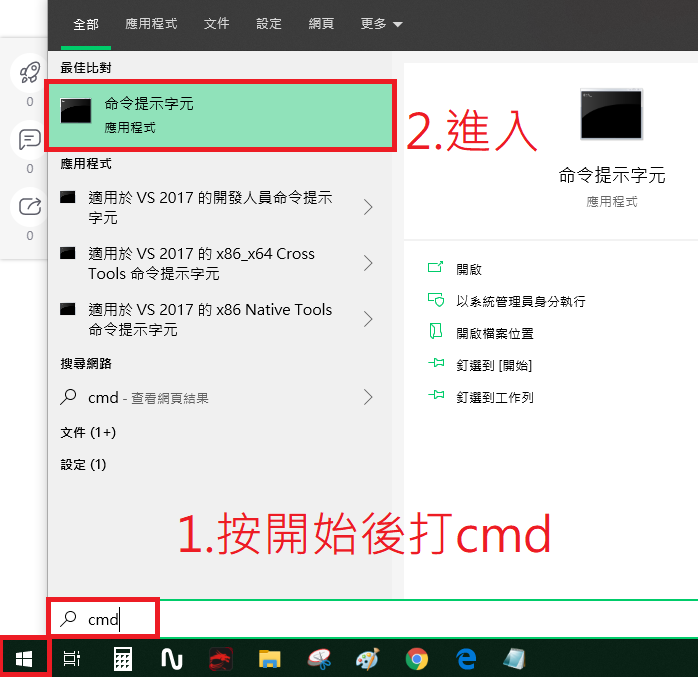
Step 1.

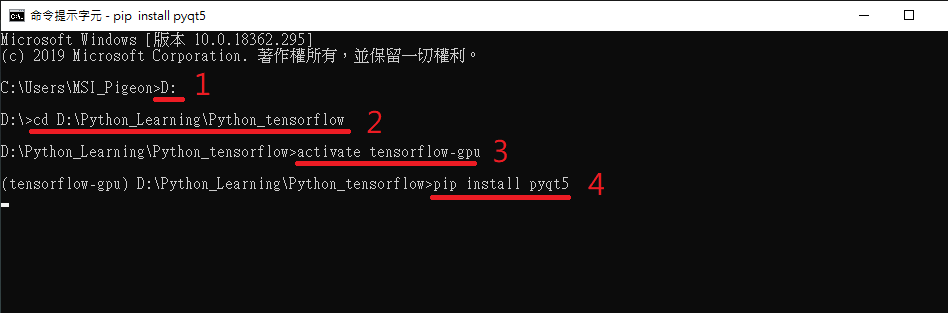
Step 2. 安裝一下PyQt5
D:
cd D:\Python_Learning\Python_tensorflow
activate tensorflow-gpu
pip install pyqt5

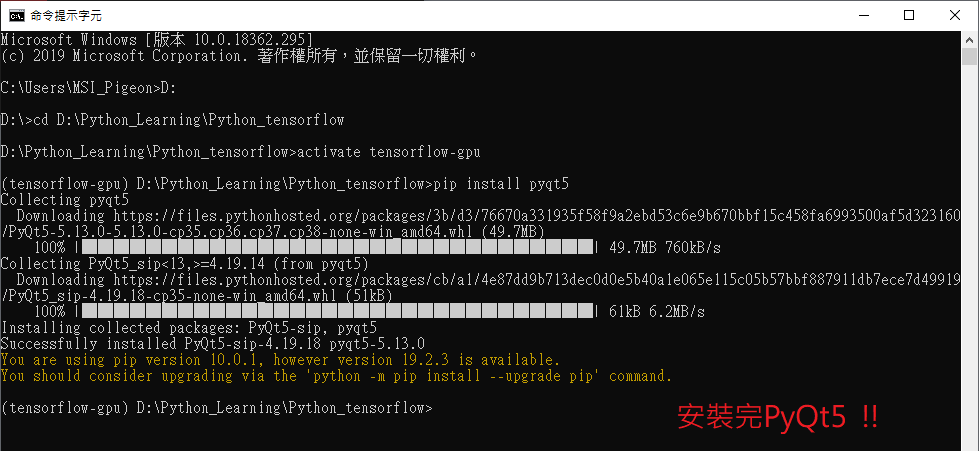
Step 3.

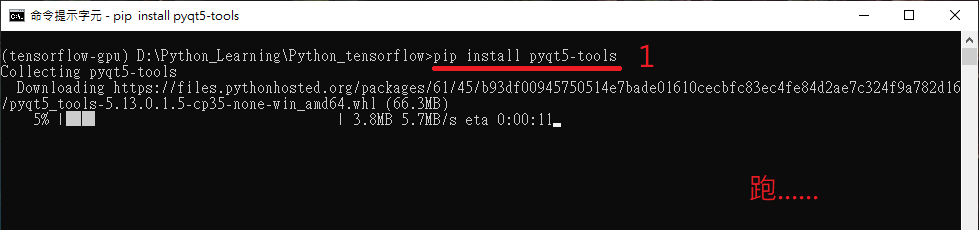
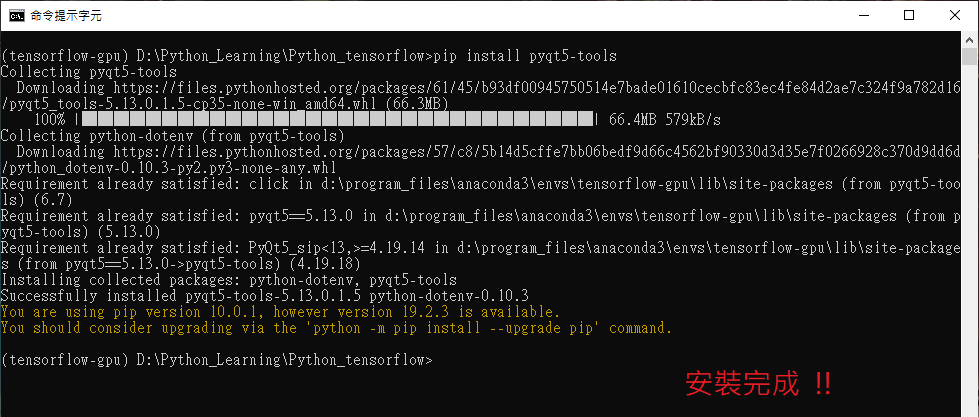
Step 4. 安裝一下PyQt5-tools
cls (可以清除cmd上雜亂的記錄~~)
pip install pyqt5-tools

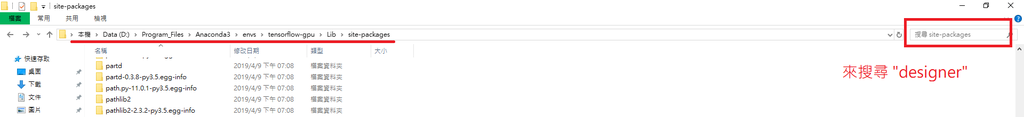
Step 5.

Step 6. 尋找QT的designer~
D:\Program_Files\Anaconda3\envs\tensorflow-gpu\Lib\site-packages

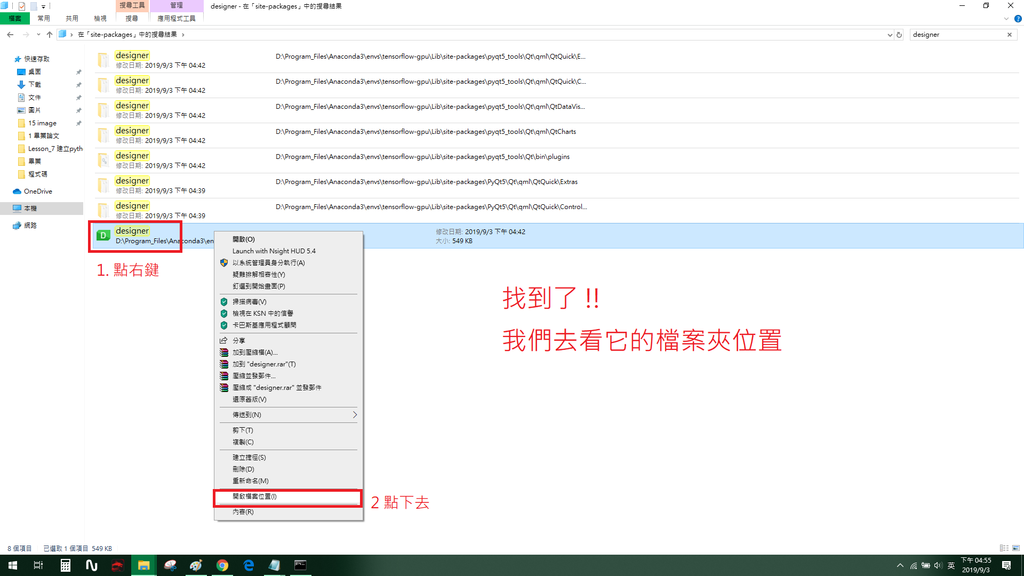
Step 7.

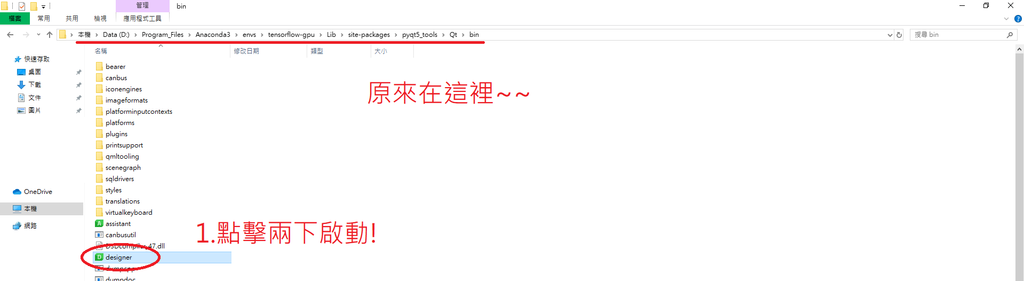
Step 8.
D:\Program_Files\Anaconda3\envs\tensorflow-gpu\Lib\site-packages\pyqt5_tools\Qt\bin

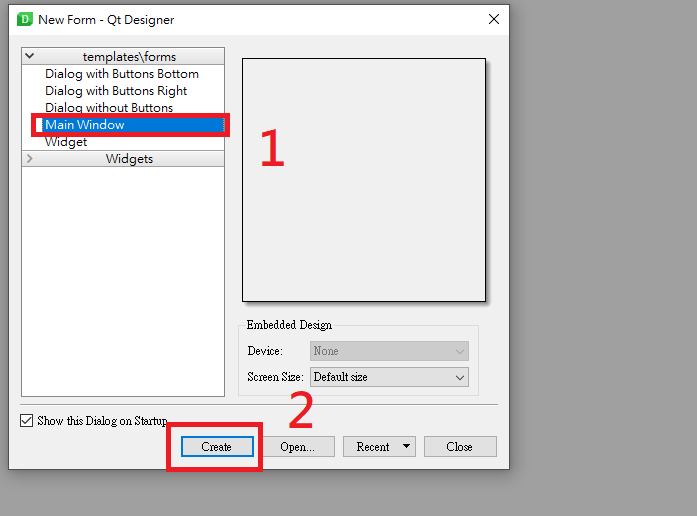
Step 9.

Step 10. 我們來做範例~

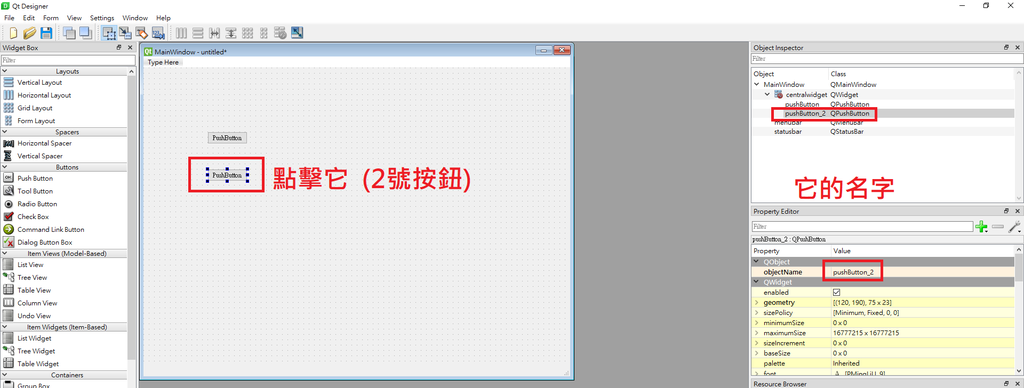
Step 11.

Step 12.


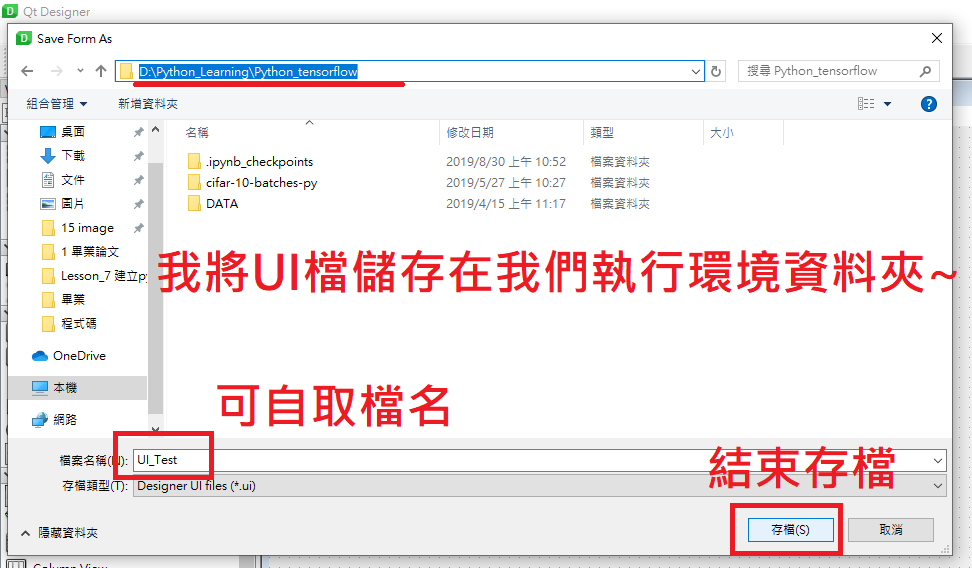
Step 13.

Step 14.
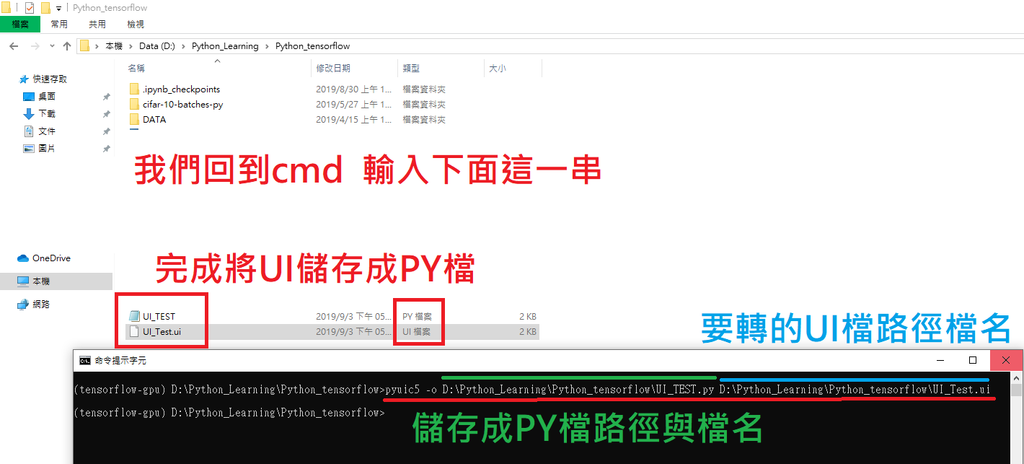
pyuic5 -o D:\Python_Learning\Python_tensorflow\UI_TEST.py D:\Python_Learning\Python_tensorflow\UI_Test.ui

Step 15.
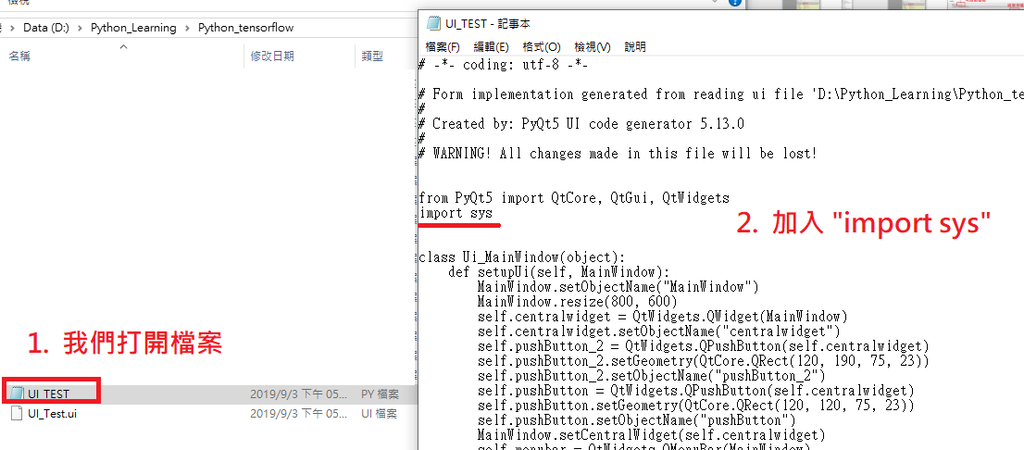
import sys

Step 16.
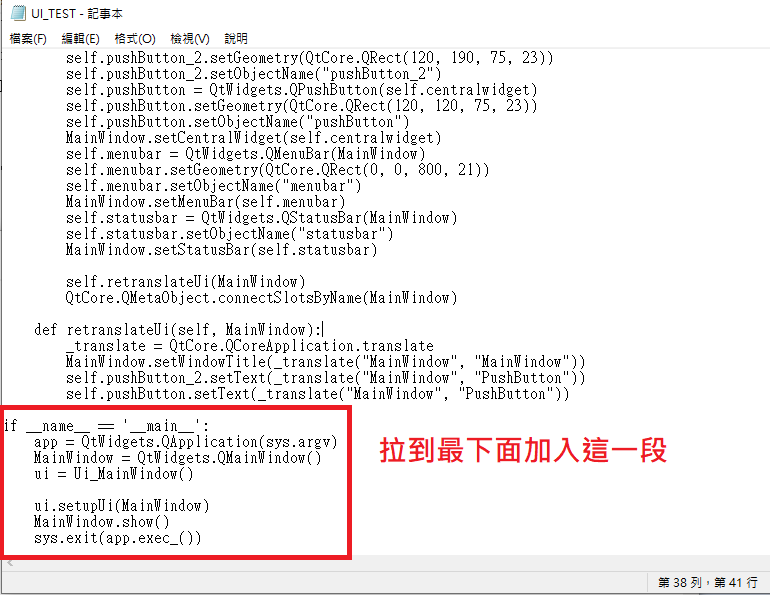
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())

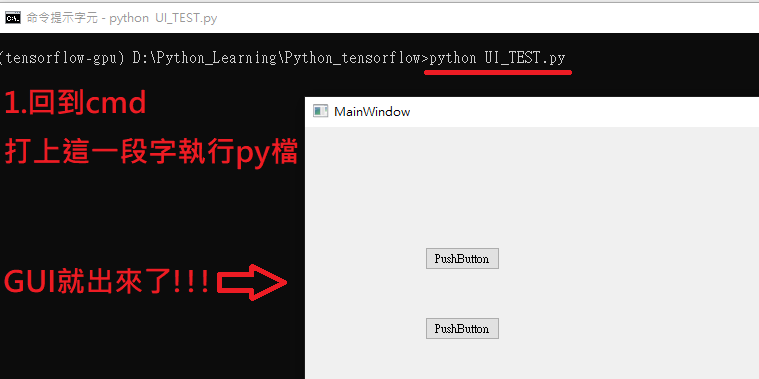
Step 17.

Step 18.

Step 19.
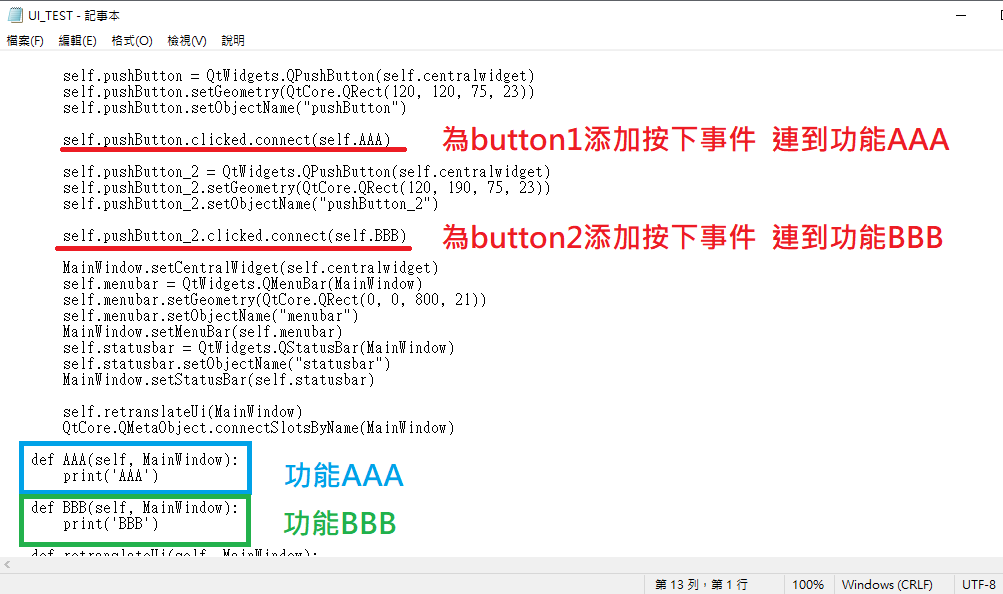
(下面為整理程式碼後)
self.pushButton.clicked.connect(self.AAA)
self.pushButton_2.clicked.connect(self.BBB)
def AAA(self, MainWindow):
print('AAA')
def BBB(self, MainWindow):
print('BBB')

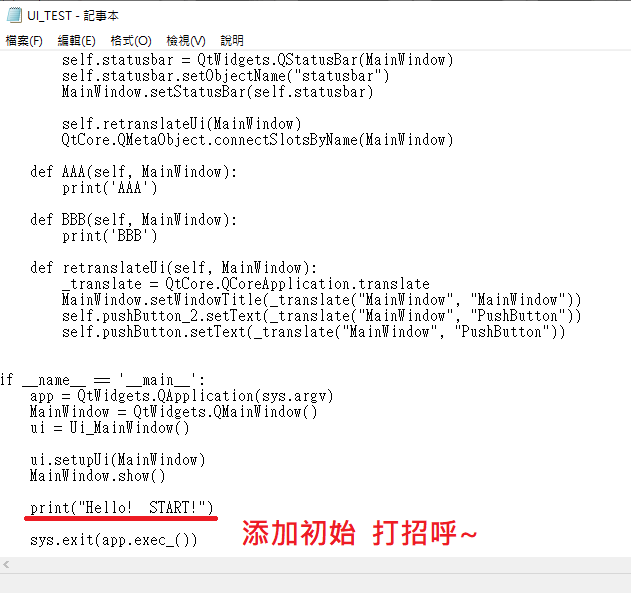
Step 20.
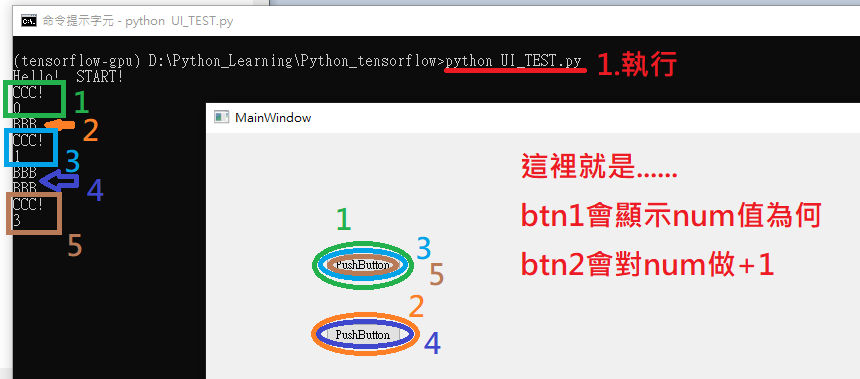
print("Hello! START!")

Step 21.

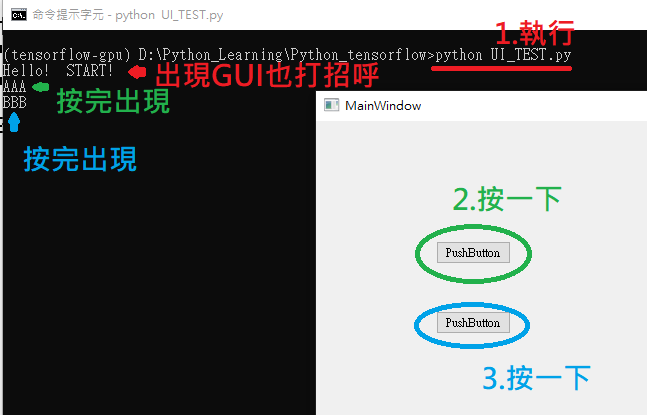
Step 22. 來玩玩其他的call~

Step 23.

Step 24. 完成囉!

<完整code>
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'D:\Python_Learning\Python_tensorflow\UI_Test.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
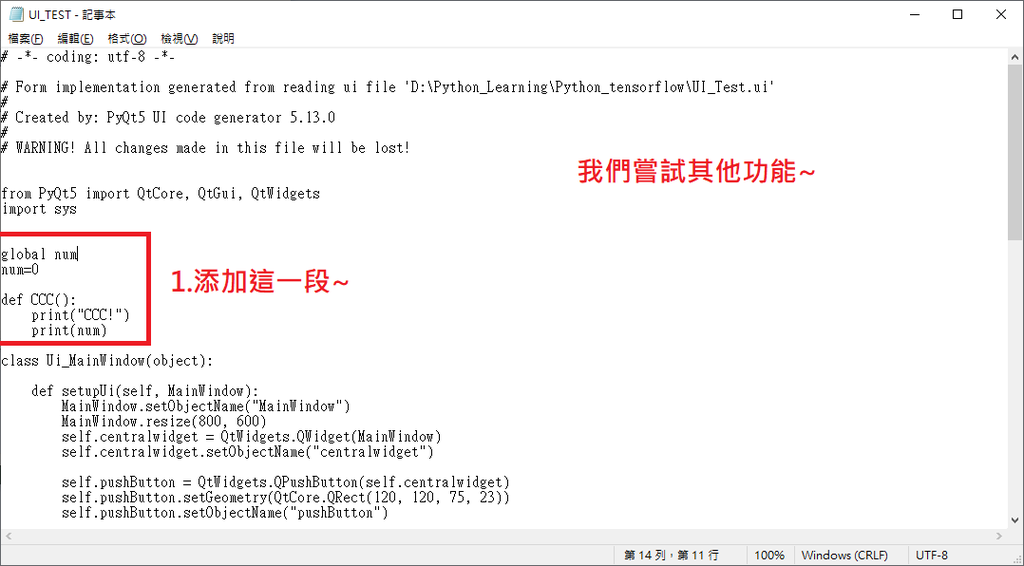
global num
num=0
def CCC():
print("CCC!")
print(num)
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(120, 120, 75, 23))
self.pushButton.setObjectName("pushButton")
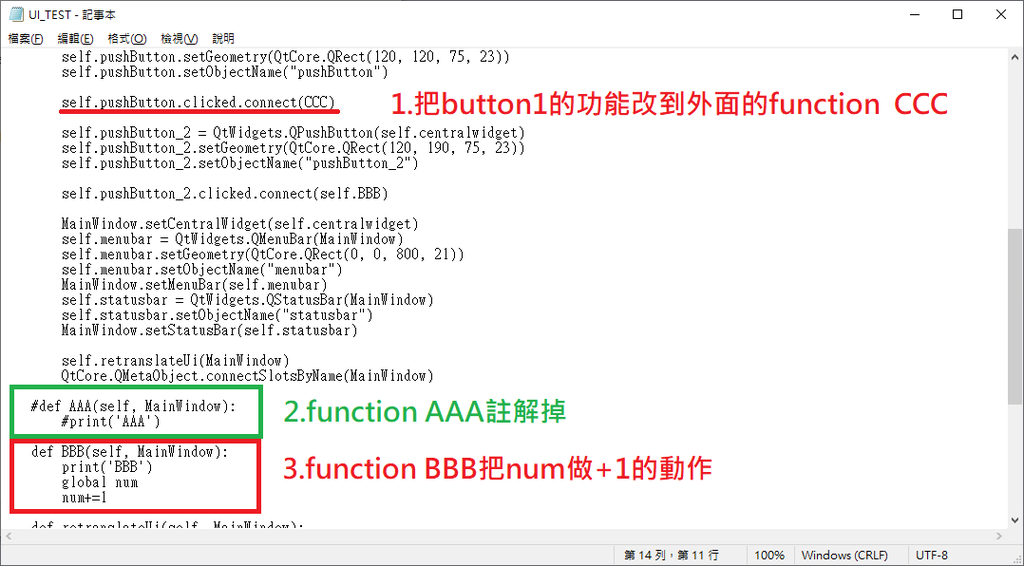
self.pushButton.clicked.connect(CCC)
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(120, 190, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_2.clicked.connect(self.BBB)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
#def AAA(self, MainWindow):
#print('AAA')
def BBB(self, MainWindow):
print('BBB')
global num
num+=1
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
print("Hello! START!")
sys.exit(app.exec_())
===============================================================
感謝收看Python的GUI範例~
說實在剛接觸覺得超不友善的! 不過只能邊做邊學邊![]()
有興趣的還請再多多關注我,也可以一起討論一些問題喔!
那我們下次見~~![]()



 留言列表
留言列表


